Let’s Talk – Page Vs Post
Everything need to know – Page Vs Post
If you are blogger and get confused which option Page or Post have to choose to publish your article.
In this article we will explain you when you can choose Page and when choose Post.
In Content Management System(CMS) like WordPress, the term “PAGE” and “POST” refer 2 different type of content. Here are the key differences between page and posts:
In the context of websites, particularly those built on content management systems (CMS) like WordPress, the terms “page” and “post” refer to two different types of content. Here are the key differences between pages and posts:
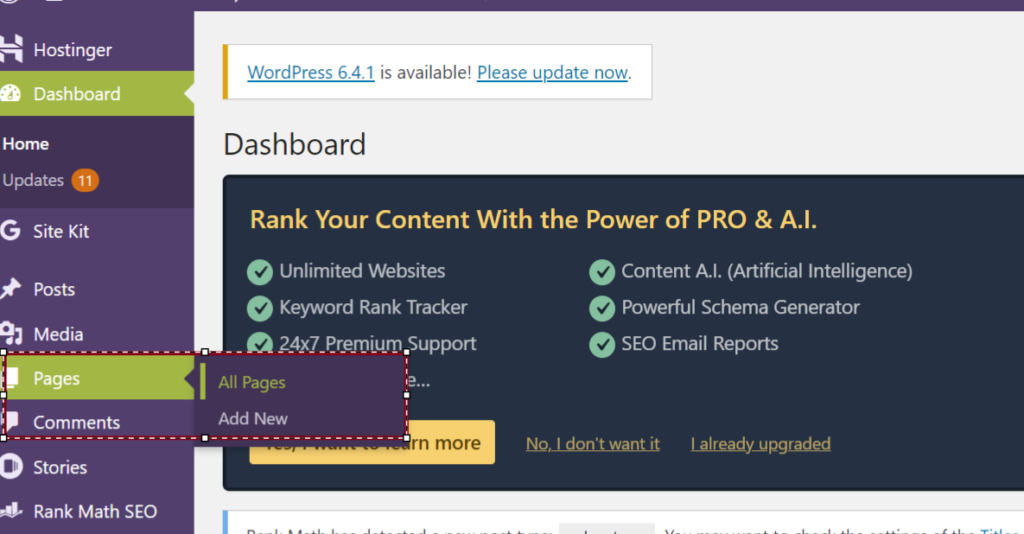
Pages:

- Static Content: Pages are typically used for static means in rear case it would be change otherwise it will remain same. Common Example are About Us, FAQ, Terms and Conditions, unchanging content.
- Hierarchy: Pages are often organized hierarchically, creating a structured navigation system. For instance, you might have a main page like “Services” with subpages for specific services.
- Navigation Menu: Pages are commonly added to the main navigation menu of a website, providing easy access for users.
- No Time Sensitivity: Pages are not time-sensitive, meaning they don’t have a publication date and are not typically associated with a specific time or date.
- Independent of Categories and Tags: Pages are not categorized or tagged like posts. They exist independently of these organizational elements.
- Custom Templates: In many CMS, pages can have custom templates applied to them, allowing for more design flexibility.
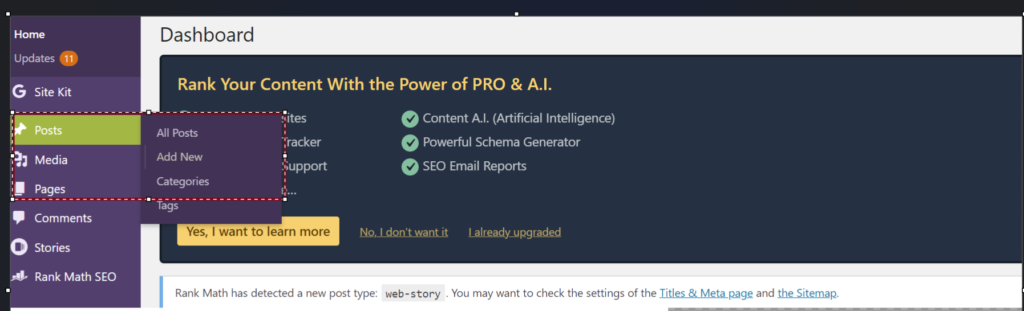
POSTS :

- Dynamic Content: Posts are used for dynamic content that is regularly updated and may have a time-sensitive nature. Examples include blog posts, news articles, or any content that is added chronologically.
- Categories and Tags: Posts are often categorized and tagged, making it easier for users to find related content. Categories help organize posts by topic, while tags provide more specific metadata.
- Archives and RSS Feeds: Posts are typically included in archives, and their content is often made available through RSS feeds. This is important for readers who want to follow updates on a site.
- Comments: Posts are more likely to have a commenting system, allowing readers to engage in discussions about the content.
- Publication Date: Posts have a publication date and are displayed in reverse chronological order, with the most recent post appearing first.
- May Have Excerpts: Posts may display excerpts on the main blog or archive pages, giving users a preview of the content before clicking through to read the full post.
Now I hope you better understood the basic difference between Page and Post. Pages are more static, to-the-point, “evergreen,” and are designed to be permanently there to stay. Posts are meant to be more transient and informal. And can be seen as a form of outreach to potential new visitors or sharers.
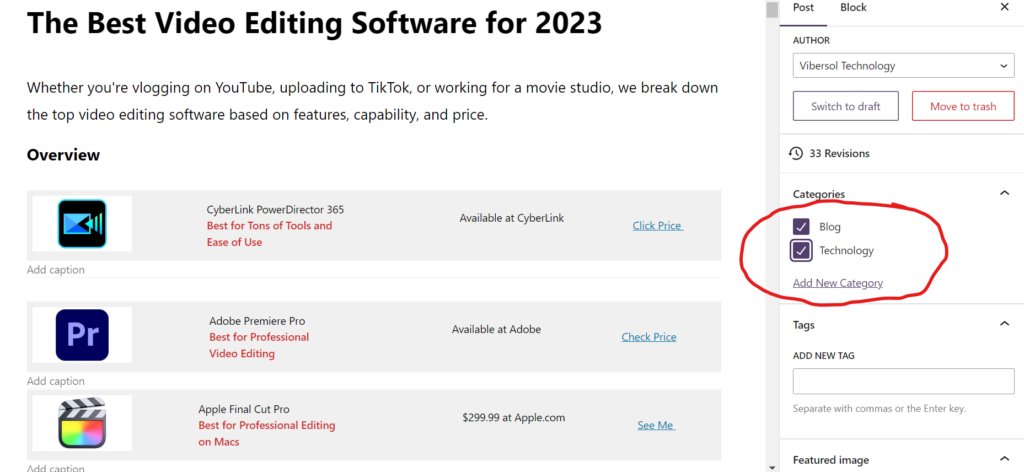
You can add post content into multiple category that you have created.
Post Content – Screenshot


Fantastic beat I would like to apprentice while you amend your web site how could i subscribe for a blog site The account helped me a acceptable deal I had been a little bit acquainted of this your broadcast offered bright clear concept