ASP.Net Core API
Introduction
In this Article, We will discuss about Asp.net Core Web Api. After reading this article you will completely aware with Web Api. At the end of the topics some interview Q&A are available.
Let’s Start :
Topics that will cover in this article is mentioned below :
- What is API?
- Why Web Api is popular than previous Api ?
- Why Web Api is required?
- How to create Web Api in Asp.net Core?
What is API ?
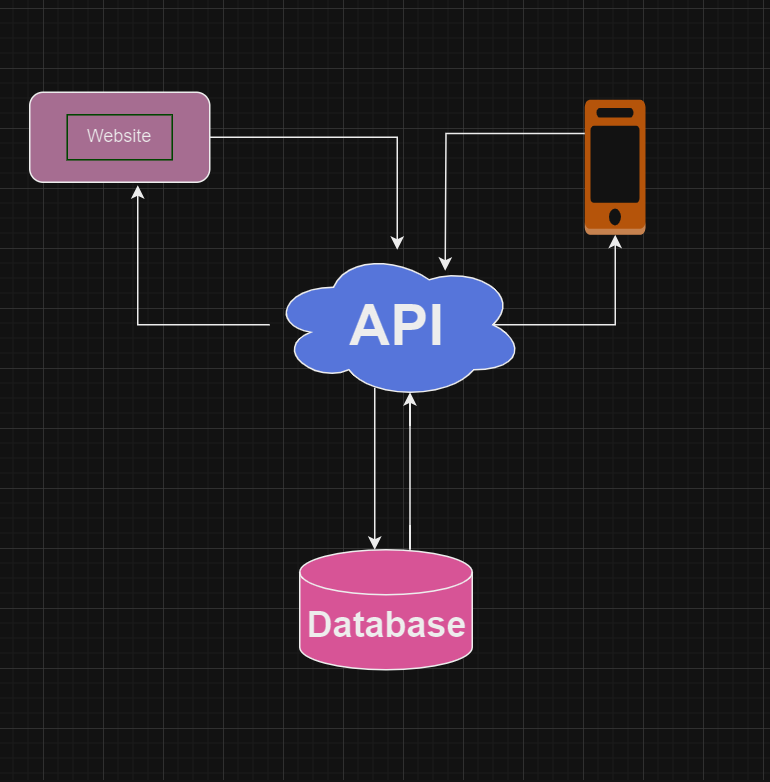
Application Programming Interface(API) is an intermediate software agent used to communicate between more than one applications with the help of HTTP Method.

In above diagram, API is directly connected with database and Web application or Mobile Application connected with the API. API can take the request from multiple source (Web Browser, Phone Devices or Google devices) and passes all request to the Database(SQL, MySQL, Oracle, NoSQL, MongoDb etc..) . Database process the request and passes response to the API. Now API get the response and provides the result to requesting devices.
Why Web API is popular than other API ?
Web API supports various formats like JSON, XML, BSON and url-encoded data. User just need to pass content-type to get expected result format otherwise by default Web API return result in XML format.
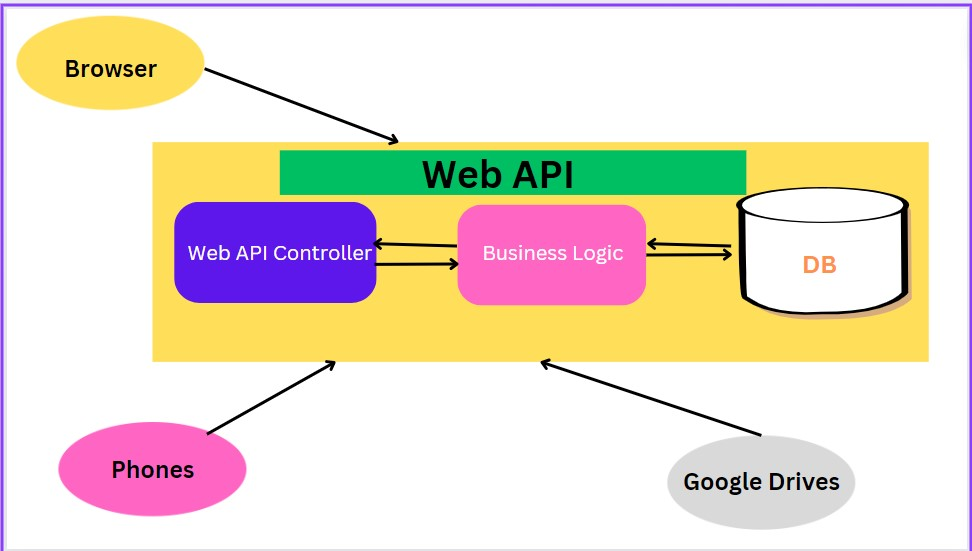
Web API use model-view-controller(MVC) architecture that allows better separation of concern that means it keep’s separate data access layer(DAL) from business access layer(BAL);
- How to Get JSON Result ?
GET http://localhost:15192/api/customer/1 HTTP/1.1
User-Agent: Fiddler
Host: localhost:15154
Content-Type: application/json
- How to Get XML Result ?
GET http://localhost:15192/api/customer/1 HTTP/1.1
User-Agent: Fiddler
Host: localhost:15154
Content-Type: application/xml
- How to Get BSON Result ?
GET http://localhost:15192/api/customer/1 HTTP/1.1
User-Agent: Fiddler
Host: localhost:15154
Content-Type: application/bson
- How to Get URL-Encoded Data ?
GET http://localhost:15192/api/customer/1 HTTP/1.1
User-Agent: Fiddler
Host: localhost:15154
Content-Type: application/x-www-form-urlencoded
Why Web API Required ?
As we discussed, the user wants to access the result from different-2 devices like web browser, mobile, google devices etc. Here, Web API is works as a centralized services that takes request from multiple platform and passes the corresponding output.

How to create Web API in Asp.net Core ?
Step 1 : Install Visual Studio
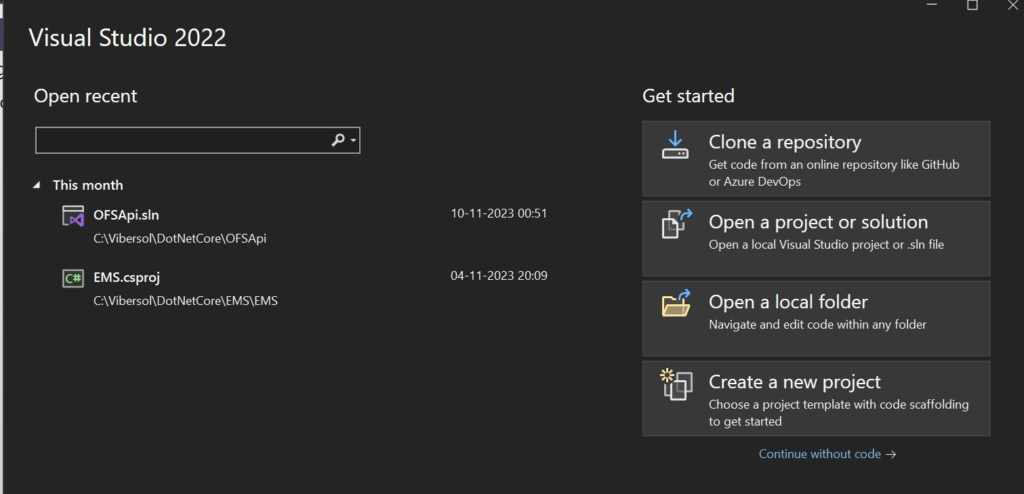
Step 2 : Open Visual Studio => Create a new project

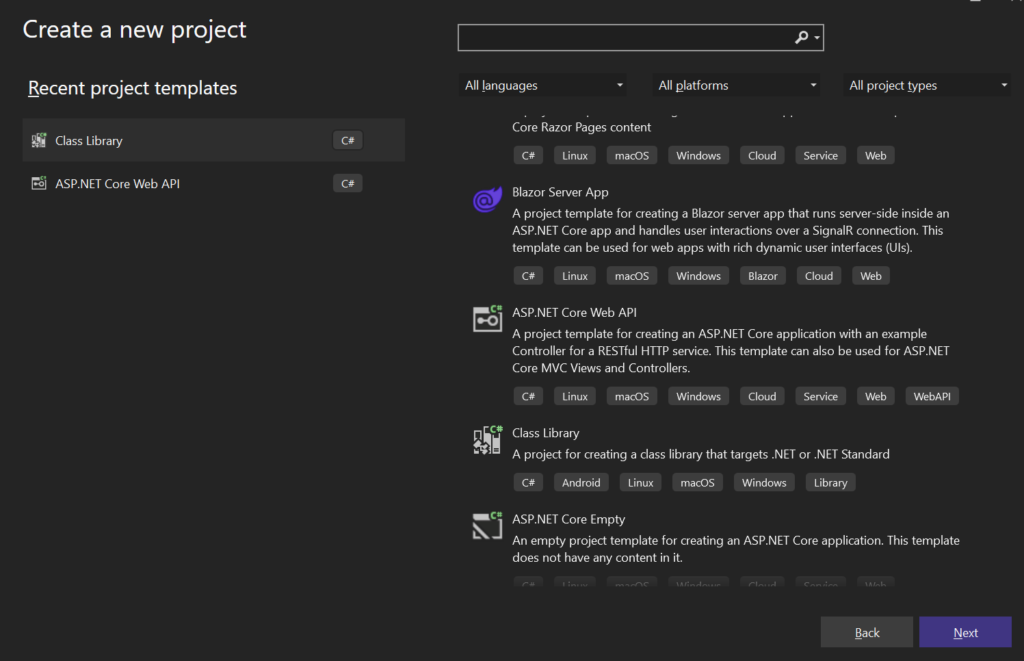
Step 3 : Select ASP.NET Core Web API => Click Next

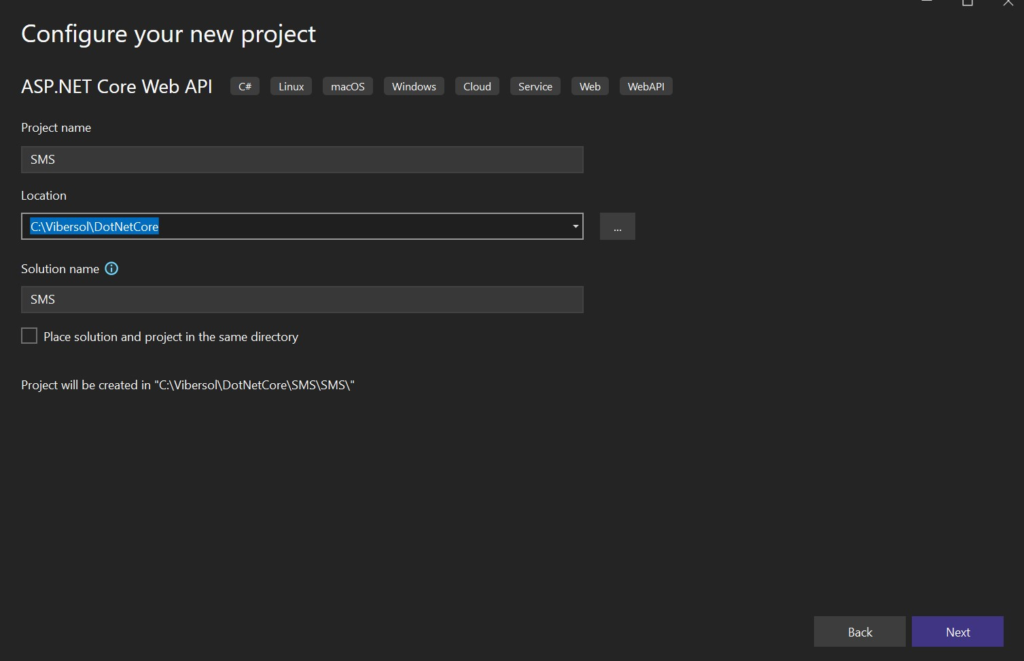
Step 4: Configure your new project
- Project Name : Enter your project name
- Location: Browse your path where you want to save the project.
- Solution Name : Enter the name of the solution where entire projects will store. By Default Project name and Solution name is same.

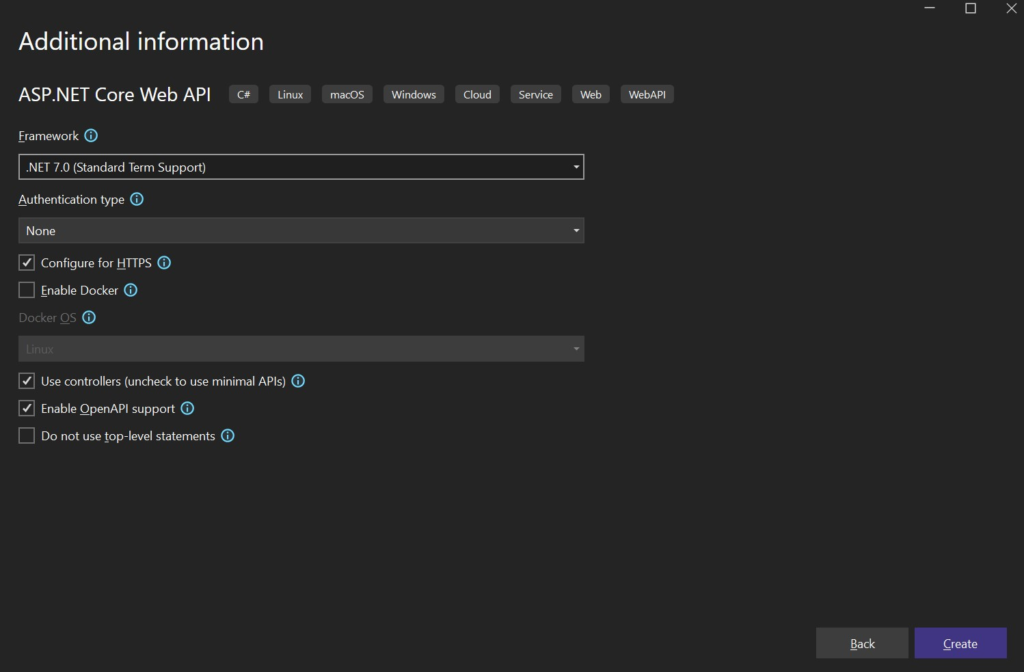
Step 5: Additional Information
- Framework : Select Target Framework.
- Authentication Type: None, Microsoft Identity Platform, Windows.

- None : No authentication Required.
- Microsoft Identity Platform : Authenticate with Microsoft Azure Active Directory. Azure AD creates and manages credentials that help enterprise user sign-in and access both internal and external resources.
- Window Authentication : Users are authenticate with the help of Operating System. It is useful in intranet application where user are in the same domain.
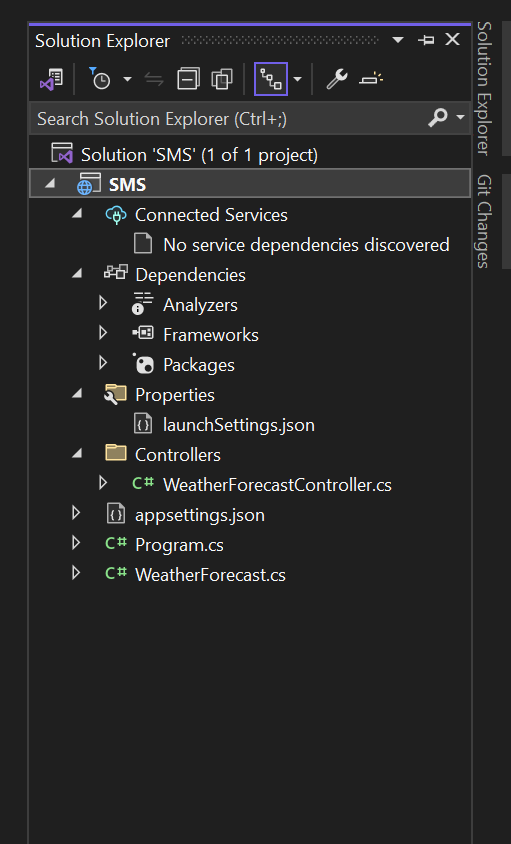
Step 6: By Default Microsoft has created one API(WeatherForecast). You can see the project structure:

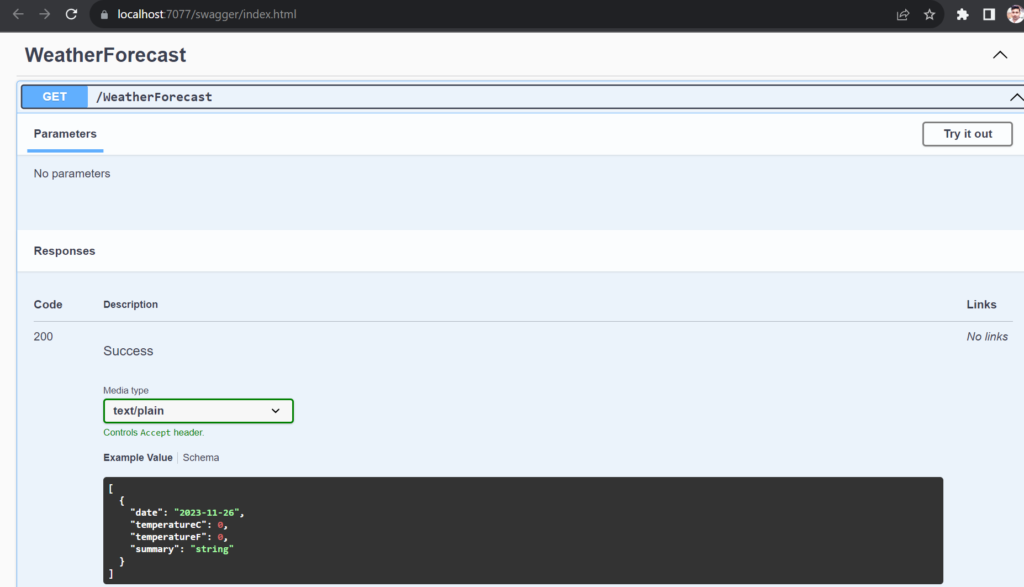
Step 7: Lets execute(F5) the API without making any changes.

By Default Weather API is executed with the help of Swagger. It is an open source software tool to design, build and use RESTFul web api. Generally Web Api uses HTTP VERBS for (Create, Read, Edit and Delete) operation.
- HTTP GET: Read Operation.
- HTTP POST: Create Operation.
- HTTP PUT: Update Operation.
- HTTP DELETE: Delete Operation.
Related Topics
